고정 헤더 영역
상세 컨텐츠
본문
W7D1 DAILY 과제입니다.
오늘의 서비스: 알파스퀘어

주식투자 관련 앱을 사용하다 보면 그래프랑 이것저것 보여준다 싶으면 UI가 불친절하고 UI가 정말 "예쁘다" 싶은 서비스는 정보가 부족하다는 생각이 든다.
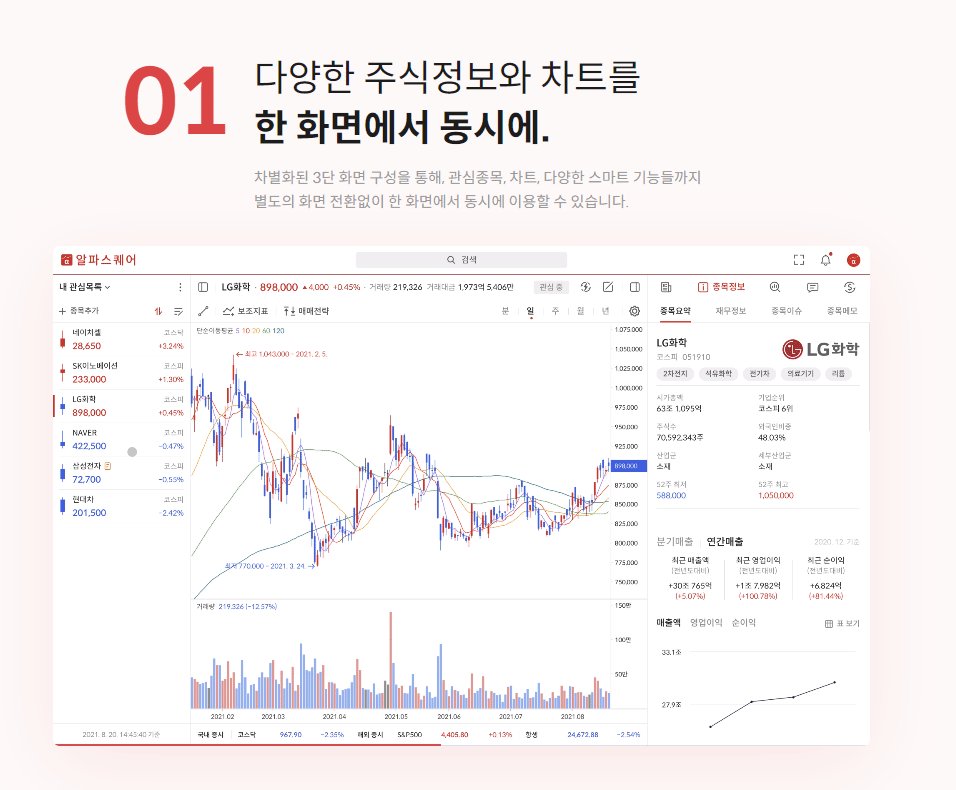
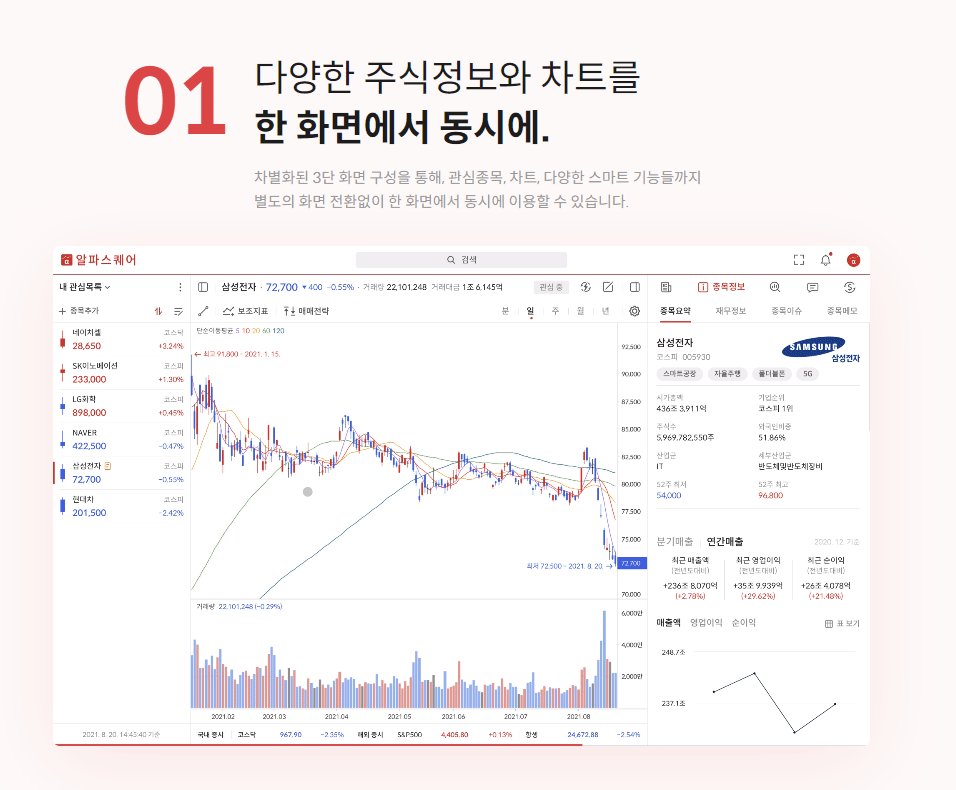
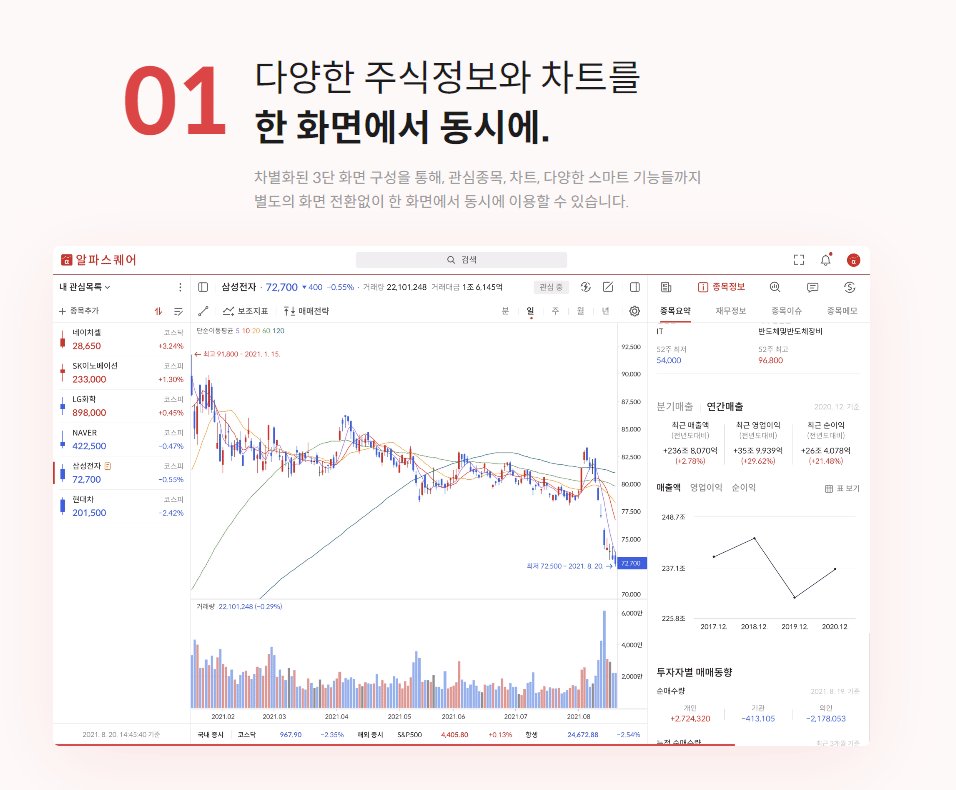
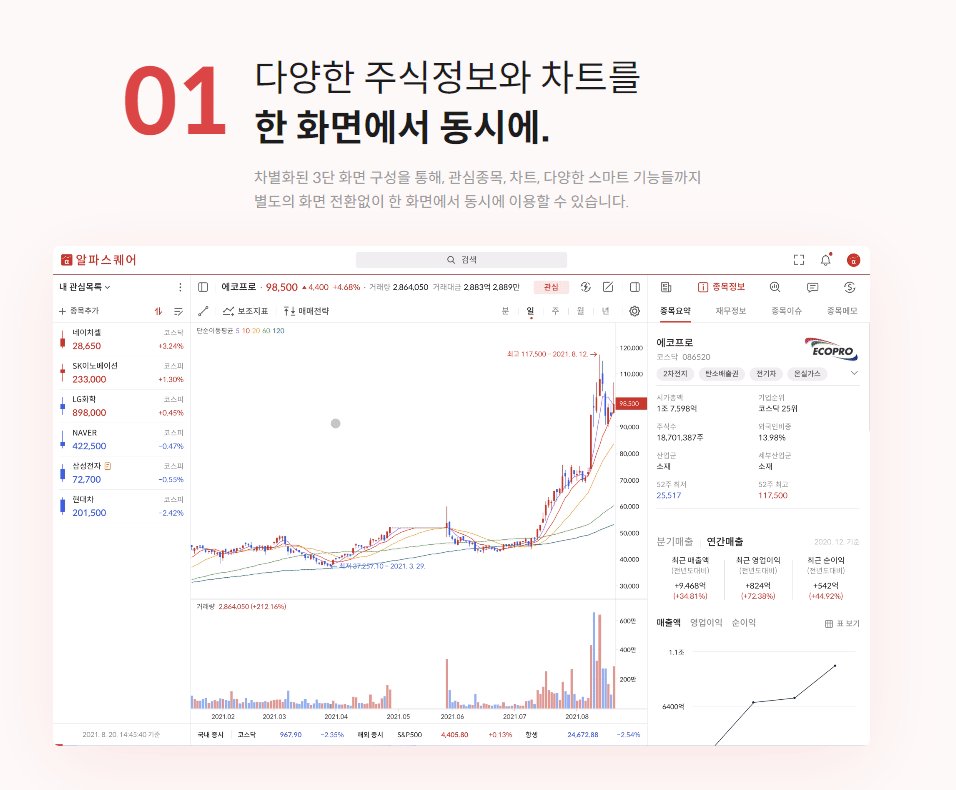
찾아보던 중 알파스퀘어를 알게 되었다. UI가 굉장히 깔끔하고, 필요한 정보를 보여준다. 그리고 PC, 태블릿, 스마트폰 어디서 열어도 어색함이 없다!
(그리고 알파퀀트라고 퀀트 투자 서비스도 준비중이라고 한다!!)
알파스퀘어는 기존 증권사들이 제공하는 HTS(홈 트레이딩 서비스)와 MTS(모바일 트레이딩 서비스)의 단점과 불편함을 개선한 스마트 주식투자 플랫폼이다. 주식 투자에 필요한 정보를 개인이 찾기도 힘들고 관리하기도 어려웠던 단점을 개선해 직관적이고 사용자 친화적인 환경 속에서 이용자가 정보를 관리할 수 있는 플랫폼을 제공하고 있다. 알파스퀘어는 실시간 주식정보, 종목관리, 발굴분석, 커뮤니티, 모의투자 등의 기능을 제공하여 이용자는 PC와 스마트폰, 태블릿 등 다양한 기기에서 동기화되는 차별화된 주식투자를 경험할 수 있다.
출처: https://platum.kr/archives/171183
랜딩페이지
알파스퀘어(AlphaSquare) - 스마트한 당신의 주식투자
주식정보 | 종목발굴 | 전략공유 등 알파스퀘어만의 ‘All In One’ 스마트 주식투자 플랫폼
alphasquare.co.kr
화면 구조








화면은 1개 헤더와 6개 섹션으로 구성되어있다. 각 부분은 순차적으로 사용자의 스크롤 동작에 따라 나타난다.

각 구성요소 스타일
궁금한 부분 위주로 정리해보았다.
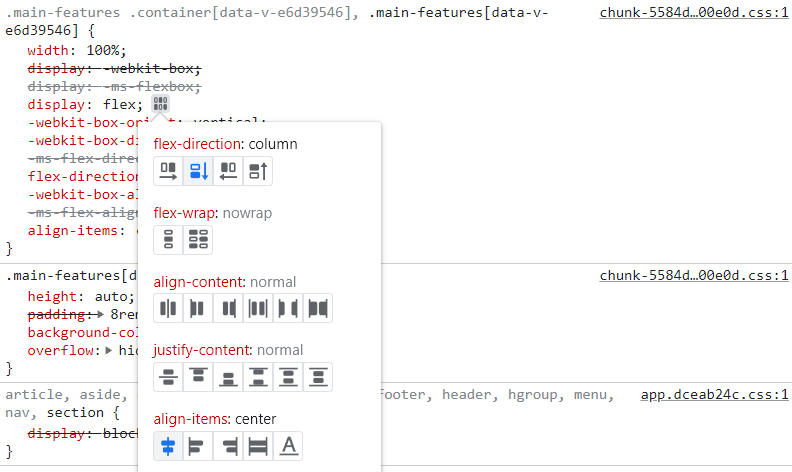
1. flex

display: flex라고 하고 버튼을 누르면 페이지에 어떻게 적용되었는지 볼 수 있는 듯하다.
flex CSS 속성은 하나의 플렉스 아이템이 자신의 컨테이너가 차지하는 공간에 맞추기 위해 크기를 키우거나 줄이는 방법을 설정하는 속성입니다.
출처: https://developer.mozilla.org/ko/docs/Web/CSS/flex
뒤에 설명이 있지만...아무튼 요소 간 레이아웃을 위한 속성인 듯하다.
2. 컬러
디자인 속성은 상위 개념(?)으로부터 상속받아 사용한다.
(이게 한 번에 다 정해놓고 쓰는건지...쓸 때마다 추가되는 것인지는 모르겠으나... 디자인 일관성과 효율성을 위해서인 것으로 보인다...)


각 구성요소 특정 동작
1. 무료로 시작하기
무료로 시작하기는 전환버튼의 기능을 수행한다.
버튼 클릭 시 서비스의 메인 화면(?)으로 이동한다.
https://alphasquare.co.kr/home/market/market-summary?code=005930
알파스퀘어(AlphaSquare) - 스마트한 당신의 주식투자
주식정보 | 종목발굴 | 전략공유 등 알파스퀘어만의 ‘All In One’ 스마트 주식투자 플랫폼
alphasquare.co.kr
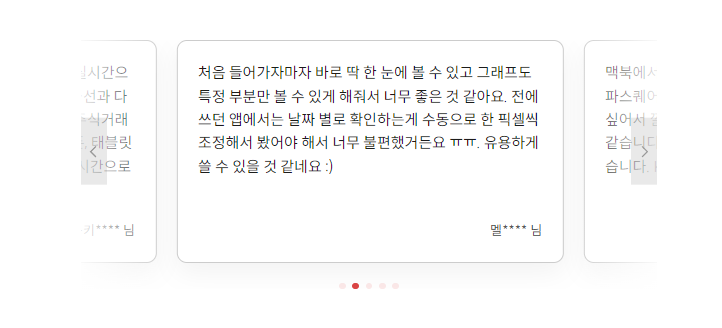
2. 리뷰 슬라이드 넘겨보기

양 옆에 이전/ 다음 이미지를 볼수 있는 버튼, 아래에 슬라이더 순서를 알려주면서 동시에 N번째 이미지로 이동할 수 있는 버튼이 있다. 아래 버튼은 현재 액티브한 이미지가 몇 번째인지 표시해준다.
그리고 사용자는 슬라이더 내 이미지를 클릭, 드래그하여 이전/다음 이미지를 볼 수 있다.
3. 구독신청 이메일 입력

이메일을 입력하고 구독하기 버튼을 누르면 입력값을 서버로 전송한다.
AlphaQuant
코드에디터 로 만드는 나만의 투자 전략 코드에디터는 가장 쉽고 간결한 파이썬으로 투자 알고리즘을 만들 수 있도록 편리한 코드 편집기능을 제공합니다. 코드에디터를 통해 본인만의 다양한
alphaquant.co.kr
'코드스테이츠 PMB 11기 > DAILY ASSIGNMENT' 카테고리의 다른 글
| [코드스테이츠 PMB 11기] 오픈 API 기능과 구조 살펴보기 (0) | 2022.04.27 |
|---|---|
| [코드스테이츠 PMB 11기] 앱의 4가지 형태 (0) | 2022.04.26 |
| [코드스테이츠 PMB 11기] 데이터 시각화 연습 (0) | 2022.04.22 |
| [코드스테이츠 PMB 11기] 서비스의 사업단계 추측해보기 (0) | 2022.04.20 |
| [코드스테이츠 PMB 11기] 프로덕트 핵심 기능에 대한 지표 선정해보기 (0) | 2022.04.19 |





댓글 영역