티스토리 뷰
W7D4 DAILY 과제입니다.
이전 글
https://jeveuxmangerunepizza.tistory.com/34
[코드스테이츠 PMB 11기] 프로덕트 데이터 구조 유추해보기
W6D1 DAILY 과제입니다. 오늘의 서비스: 슈퍼무브 슈퍼무브는 각 이동수단(대중교통, 택시, 공유킥보드, 자전거)에 최적화된 경로를 추천하고 예약을 중개한다. 다양한 교통수단을 한 번의 결제로
jeveuxmangerunepizza.tistory.com
2주가 빠르게 지나갔다.
그 동안 클라이언트-서버-DB 관계에 관해 배웠다.
W6D1에서 얼마나 발전했는지 알아보기 위해 유저가 할 수 있는 행동에 대한 플로우차트를 그리고, 프로덕트의 UI, 클라이언트, 서버, DB가 각각 어떻게 보이고 작동할지 예상해본다.
플로우차트 그리기
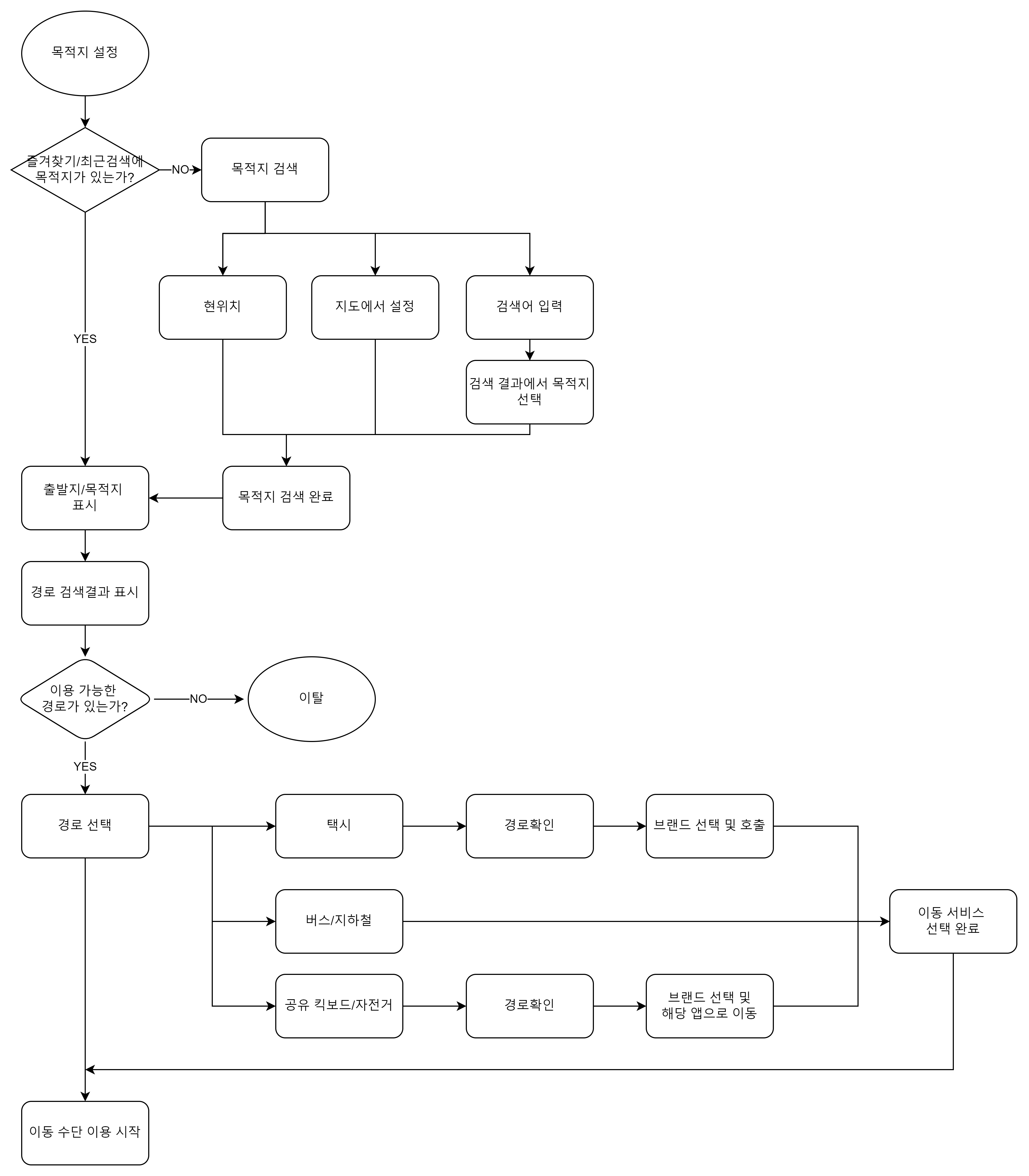
경로검색을 통한 이동수단 예매에 대한 유저 플로우 차트를 그려보자.
사용자는 목적지에 가장 빠른 방법으로 도착하고 싶다

** 이탈은 어느 단계에서나 발생할 수 있다.
W6D1에 그린 것과 같은 과정이지만 조금 더 자세히 작성해보았다.
각 단계별로 UI, 클라이언트, 서버, DB에 요청되는 부분이 있을 것 같기 때문이다.
검색어를 입력하여 목적지를 정하고 목적지까지 공유킥보드를 이용하기로 한 사용자
사용자 플로우에 따라 UI, 클라이언트, 서버, DB가 어떻게 작동할지 예상해보자.
UI의 변화에 따라 단계를 나눠보겠다.
1. 검색창

최근검색경로는 기기에 저장되어 있다. (앱 데이터를 삭제하거나 재설치시 최근검색경로가 초기화된다.)
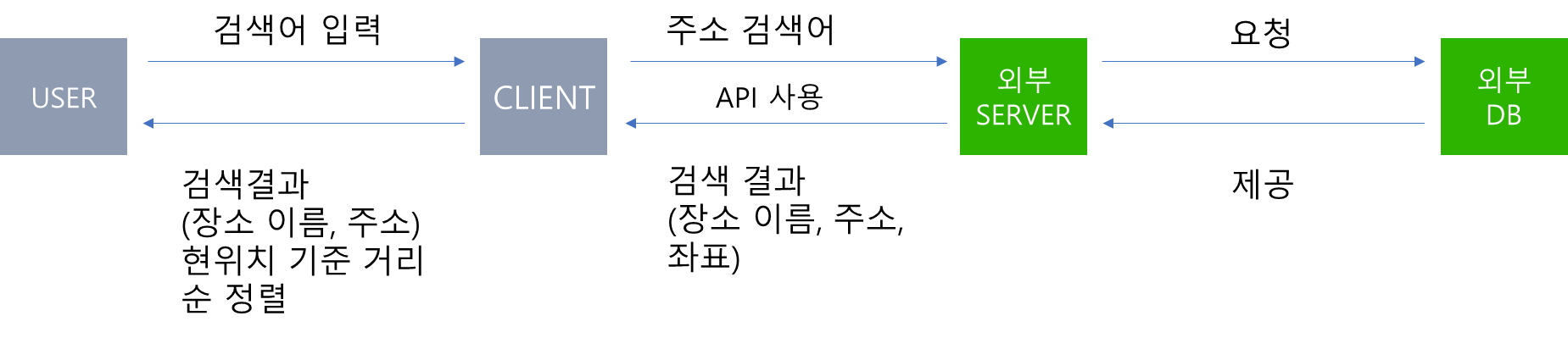
2. 검색어 입력

클라이언트는 API를 통해 외부 서버에서 받은 데이터로 검색 결과 리스트를 구성하고 현위치 기준 거리순으로 정렬하여 표시한다.
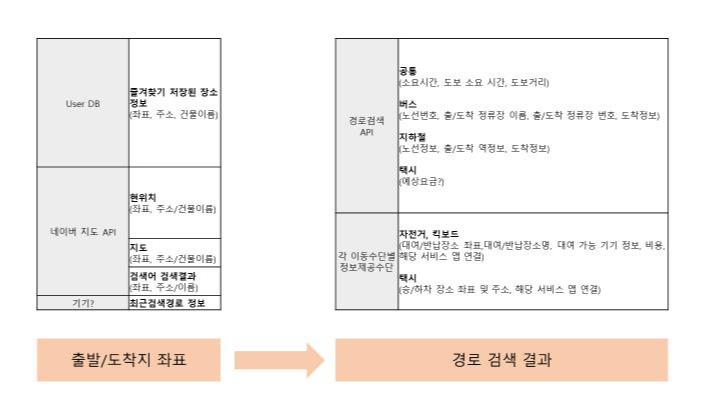
3. 경로 검색 결과

클라이언트가 지도 API에 경로검색결과를 요청하면 API가 해당 서버에서 클라이언트로 데이터를 제공한다.
클라이언트는 제공받은 데이터를 바탕으로 사용자가 보기 쉽게 UI를 통해 정보를 전달한다.
각 이동수단별 정보제공수단은 각 서비스에 연결된 API를 말한다.
공유 킥보드 대여하기 버튼을 누르면 해당 앱이 열린다.
'코드스테이츠 PMB 11기 > DAILY ASSIGNMENT' 카테고리의 다른 글
| [코드스테이츠 PMB 11기] Jira 둘러보기 (0) | 2022.05.08 |
|---|---|
| [코드스테이츠 PMB 11기] 스크럼 이해하기 (0) | 2022.05.03 |
| [코드스테이츠 PMB 11기] 오픈 API 기능과 구조 살펴보기 (0) | 2022.04.27 |
| [코드스테이츠 PMB 11기] 앱의 4가지 형태 (0) | 2022.04.26 |
| [코드스테이츠 PMB 11기] 랜딩페이지 살펴보기 (0) | 2022.04.26 |
