고정 헤더 영역
상세 컨텐츠
본문
W4D1 DAILY 과제
서비스명: 그린카

▨ UX 탐구 관점
나의 관점에서 "좋은 UX" 와 "아쉬운 UX"를 뽑아 살펴보려고 한다.
좋다 / 아쉽다의 판단에는 사용자로서 나의 이용 패턴, 성향이 반영 될 것이다.
나의 그린카 이용 패턴
▪ 주로 여행, 근교 드라이브 등 용도로 사용 (주기적 사용이 아닌 일회성 사용)
▪ 가격에 민감함 (가격이 대여 여부에 영향을 미침, 소형, 준중형 선호)
나의 사용목적을 얼마나 자연스럽게, 효율적으로 달성할 수 있게 해주느냐에 따라 좋은 UX, 나쁜 UX를 나누어 볼 생각이다. 여기서 자연스럽다는 말은 내가 익숙한, 예상했던 방식으로 UX가 흘러가는 것을 말한다.
▨ 좋은 UX
1. 쿠폰가 가격 표시

지도에서 아이콘을 누르면 대여 상세화면에 들어가지 않고도 내가 찾는 조건에 적합한 할인이 적용된 가격을 알 수 있다. 가격이 중요한 나는 화면전환을 거치지 않고도 내가 원하는 가격정보를 얻을 수 있다.
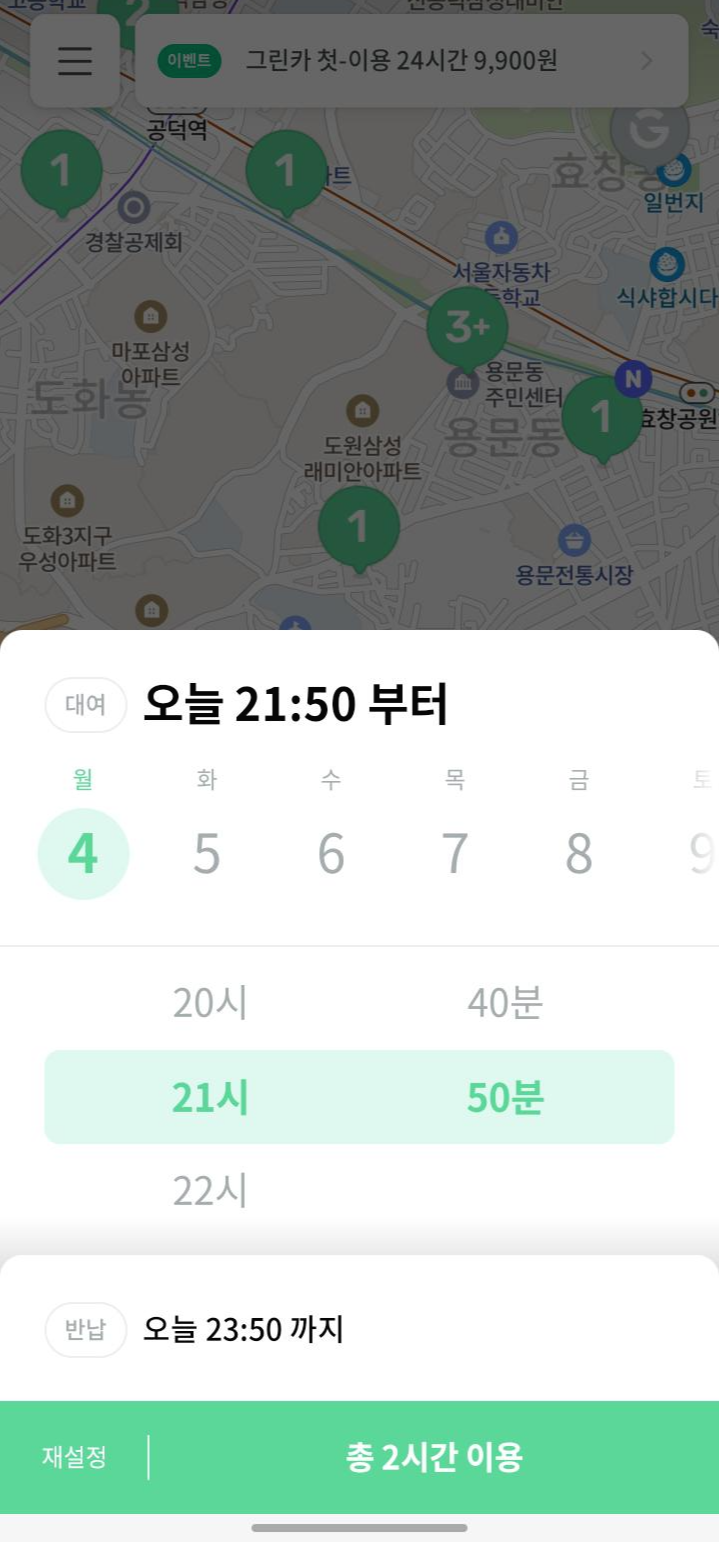
2. 타임피커

선택된 대여 시간과 반납 시간, 총 대여시간을 분명하게 볼 수 있다. 이 부분은 쏘카와 비교하였을 때 편하고 쉽다는 느낌이 들었던 부분이다. 내가 시간을 설정하는 흐름대로 총 대여시간이 가장 아랫부분에 표시되고 있다. 사실 이렇게 시간을 분 단위까지 설정하는 것이 귀찮게 느껴질 때가 있는데, 글자 크기 때문인지 더 단순하다고 생각된다.
3. 상단바 위젯

자동차를 대여하고 이용하게 되면 상단바 알림창에 위젯이 표시된다. 앱을 켜서 스마트키 메뉴를 들어가지 않아도 차 문 열기와 같은 기능은 위젯의 버튼에서 해결할 수 있다.
▨ 아쉬운 UX
1. "쿠폰받기" 리스트에서 쿠폰 다운로드 버튼, 쿠폰 종류 표시

이 부분은 우선... 사용자마다 사용법이 다를 수 있을 것 같은데,
나의 경우는 쿠폰 내용을 보지 않고 리스트에 나타난 쿠폰을 모두 다운받고 내가 혜택을 받을 수 있는 쿠폰이 있는지 간단히 훑어본다.
따라서 쿠폰 다운로드 버튼이 작아 정확히 맞추어 눌러야 하는 번거로움이 있다. 일괄 다운로드가 되지 않기 때문에 각 쿠폰에 대한 다운로드 버튼을 눌러야 한다. (쿠폰을 다운받아야 쿠폰가로 가격이 표시된다.)
그리고 쿠폰마다 쿠폰 유형이 아이콘으로 표시되어 있는데, 쿠폰을 다운로드 받는 데에는 쿠폰의 유형보다는 쿠폰의 내용이 더 영향을 끼치는 듯하다. 쿠폰의 혜택을 알려주는 텍스트 크기에 위계를 주어 사용자가 원하는 정보가 한 눈에 들어오도록 구성하는 것도 좋을 수 있겠다.
2. 예약 시 "그린존 정보" 중복 정보

예약 화면에서 대여/반납 위치에 대한 상세 정보를 확인할 수 있다.
화면별로 중복된다고 생각한 부분을 같은 색으로 표시해보았다. 이용자 입장에서는 지도화면 삽입 보다는 내가 설치한 지도앱에서 위치가 표시되는 것이 편리할 것이고, 텍스트로 된 길찾기 정보보다는 텍스트+이미지로 된 정보가 편리할 수 있을 것 같다.
3. 차량 옵션 정보

차량 예약을 완료하기 전까지는 차량의 옵션 정보를 사용자가 알 수 없다. 이 부분 역시 같은 기능을 하는 다른 앱(쏘카)와 비교하며 쓰다보니 발견한 점이다.
▨ UX 설계 시 기억해야할 요소들 중, 해당 서비스에 주요하게 적용된 것은 무엇인가? 설계된 UX 장치가 고객에게 어떤 경험을 주는가?
흐름
앱을 찬찬히 뜯어보면서 나는 왜 이런 부분에 편안함을 느끼고, 불편함을 느끼는가 고민해보는 시간을 가졌다. 예상보다 논리적이거나 글로 쓸만한 이유를 찾기는 더 어려웠다.
그린카 서비스에 대해 크게 불편함을 느끼지 않고 다시 사용하는 이유는 서비스 이용 목적을 빠르게 달성할 수 있기 때문이라고 본다. 내 주변에 있는 차 중에서 내 조건에 맞는 차를 빠르게 찾고 결제로 이어지는 과정이 불편하게 느껴지지 않았던 것이다. 그리고 위에서 말한 좋은 UX, 아쉬운 UX도 결국 사용자 입장에서 효율적으로 서비스를 이용할 수 있는가가 기준이었던 것 같다. 그렇다면 그린카에서 주요하게 적용된 UX 요소는 흐름으로 정리할 수 있을 것이다.
'코드스테이츠 PMB 11기 > DAILY ASSIGNMENT' 카테고리의 다른 글
| [코드스테이츠 PMB 11기] 서비스의 UX / UI 개선 분석하기 (0) | 2022.04.07 |
|---|---|
| [코드스테이츠 PMB 11기] 서비스 UI를 통해 심리학법칙 이해하기 (0) | 2022.04.05 |
| [코드스테이츠 PMB 11기] 성장지표, 목표 탐색하기 (0) | 2022.03.30 |
| [코드스테이츠 PMB 11기] 서비스는 PMF을 찾았는가. (0) | 2022.03.29 |
| [코드스테이츠 PMB 11기] 서비스 BMC 그려보기 (0) | 2022.03.29 |





댓글 영역